Was ihr dazu braucht und wie ihr (nicht nur) im Studio Motive mit einer Textur ergänzt, zeige ich heute.
Dieser Beitrag richtet sich an die Geübteren unter euch, die mit dem Einsatz von Bilddateien bereits Erfahrung haben. Was bei Print&Cut zu beachten wäre oder wie man eine mit Textur aufgepeppte Grafik als JPEG speichert, sind andere Themen und hier nicht enthalten.
Zum Inhalt:
Zum Inhalt:
- Grundprinzip
- Textur ist nicht gleich Textur
- Teilweise Textur
- Weiterführendes
- Bildquellen
Grundprinzip
Wollt ihr einem Motiv Holzoptik oder Webstruktur oder sonstiges hinzufügen, braucht ihr entsprechende Fotos/Grafiken:
Das Prinzip ist sehr einfach:
⓵ Bild einfügen und (in passender Größe) vor das Motiv legen (im Screenshot zur besseren Darstellung leicht versetzt)
⓶ Transparenz des Bildes nach Wunsch einstellen
Dabei ist es egal, ob euer Motiv eine eingefärbte Schneidedatei ist oder z.B. ein Digistamp oder ein Foto:
Textur ist nicht gleich Textur
Es hängt immer vom Ausgangsbild und auch vom Motiv selbst ab, ob und wie eine Textur zur Geltung kommt.
Je transparenter die Texturgrafik, umso zarter der Effekt. Je deckender, umso stärker werden die Farben des Motivs verändert und umso undeutlicher wird es.
Es kann auch gut sein, dass eine Textur auf einem Motiv sehr gut aussieht und auf einem anderen gar nicht, weil immer alle vorkommenden Farben und Formen beider Objekte zusammenwirken.
Neben dem Muster an sich sind Kontrast und Eigenfarbe des Bildes von Bedeutung.
In der folgenden Illustration seht ihr in der Mitte das Motiv "pur" und außenherum Beispiele für verschiedene Texturen. Darunter hab ich euch die verwendeten Grafiken blanko abgebildet.
Es wird deutlich, dass unbunte Bilder das Motiv lediglich aufhellen oder abdunkeln, während bunte Bilder die Farbtöne des Motivs verändern. Das kann ein hübscher und passender Effekt sein, aber Graustufenbilder sind wg. der Farbneutralität besser einsetzbar.
Die meisten Abbildungen von Oberflächenstrukturen sind zunächst nicht optimal. Zu viel/wenig Kontrast, zu hell/dunkel, zu viel/wenig bunt, falsche Farben, etc. Das macht aber gar nichts, denn mit dem Studio-Werkzeug "Bildeffekte" lassen sich alle notwendigen Änderungen vornehmen.
Dieses Tool erkläre ich heute nicht weiter - probiert die Möglichkeiten selber aus, falls ihr es noch nicht kennt. Hier nur 2 Beispiele für Bildbearbeitungen:
Teilweise Textur
Es ist noch mehr möglich, als die Textur über das gesamte Motv zu legen. Wie wär's mit nur dem Hintergrund oder nur einem Teil des Motivs?
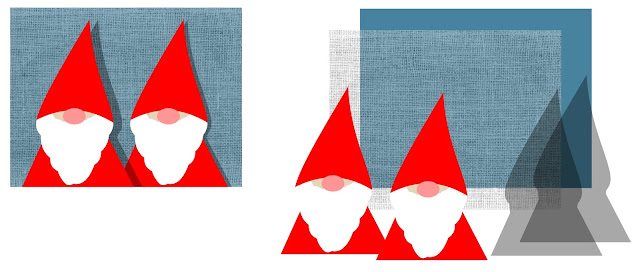
Wie ihr in der Illustration sehen könnt, braucht ihr dazu euer Motiv als mehrere einzelne Objekte.
- Linkes Beispiel: Der blaue Hintergrund ist eine separate Form, vor den die Textur gelegt wird. Die Wichtel befinden sich ganz vorne in der Bildreihenfolge.
- Rechtes Beispiel: Nur ein Wichtel hat eine Textur bekommen. Dazu ist ein extra Objekt mit dem exakten Umriss der Figur notwendig.
Weiterführendes
3D
Wenn ihr Motivteile mit einem halbtransparenten schwarzen Umriss hinterlegt, habt ihr einen tollen 3D-Effekt. In Verbindung mit einem texturierten Hintergrund wird's noch realistischer.
Die Wichtel könnte man noch mit einer Pappe-Textur versehen, dann sähe es aus wie ausgeschnittene Papierteile auf einem gewebten Untergrund.
Wie gemalt
Anstatt realistischer Oberflächenstrukturen kann man auch Grafiken mit abstrakten Abbildungen verwenden. Aquarellartige "Klecksereien" z.B. lassen ein normal eingefärbtes Motiv viel natürlicher wirken, also eher wie selbst gemalt als per Computer koloriert.
Ihr könnt auch "normale" Digipapiere mit regelmäßigen Mustern ausproberen oder Fotos. Wie wär's? Einfach mal gucken, was dabei rauskommt.
Bildquellen
Es gibt explizite Digipapiere mit Abbildungen von Oberflächen, an sich findet man aber auf jeder Bilder-Website, die auch Hintergründe anbietet, passende Grafiken.
Die hier gezeigten stammen alle bis auf eine Ausnahme von Pixabay und openclipart und sind frei verwendbar. Lediglich das graue Aquarellbild in der letzten Illustration gehört zu einem Set namens "Watercolor Paint Textures" von Design Bundles.
Das Fliegenpilz-Bild ist ebenfalls von openclipart, Wichtel und Foto stammen von mir.
________________________________________
Ich hoffe, ich konnte euch nicht nur informieren, sondern zur Grafikgestaltung inspirieren.
Habt ihr Fragen oder Ergänzungen? Über Rückmeldungen würde ich mich sehr freuen und bei Problemen helfe ich natürlich auch gerne.