Heute möchte ich den ungeübteren Cameo-Besitzern unter euch zeigen, wie ihr mit Silhouette Studio ein Label wie dieses selber erstellen könnt.
Das Schild "Hallo" besteht aus zwei Komponenten, die miteinander verschweißt werden: dem Text selbst und der Rahmenleiste.
 1. Text gestalten
1. Text gestalten
In der waagrechten Werkzeugleiste findet ihr den Button, der das Textstil-Fenster öffnet. Dort wählt ihr passende Schriftart und Größe für euren Text aus. Hier: Arial Unicode MS, 144 pt. Verwendet Großbuchstaben, so ist später jeder einzelne sowohl unten als auch oben mit dem Rahmen verbunden. Weitere Einstellungen stehen euch offen, sind aber nicht nötig. Die Schriftgröße sollte einigermaßen dem geplanten Ergebnis entsprechen, jedoch könnt ihr zum Schluss das gesamte Label noch perfekt skalieren.2. Späteren Rahmenausschnitt festlegen

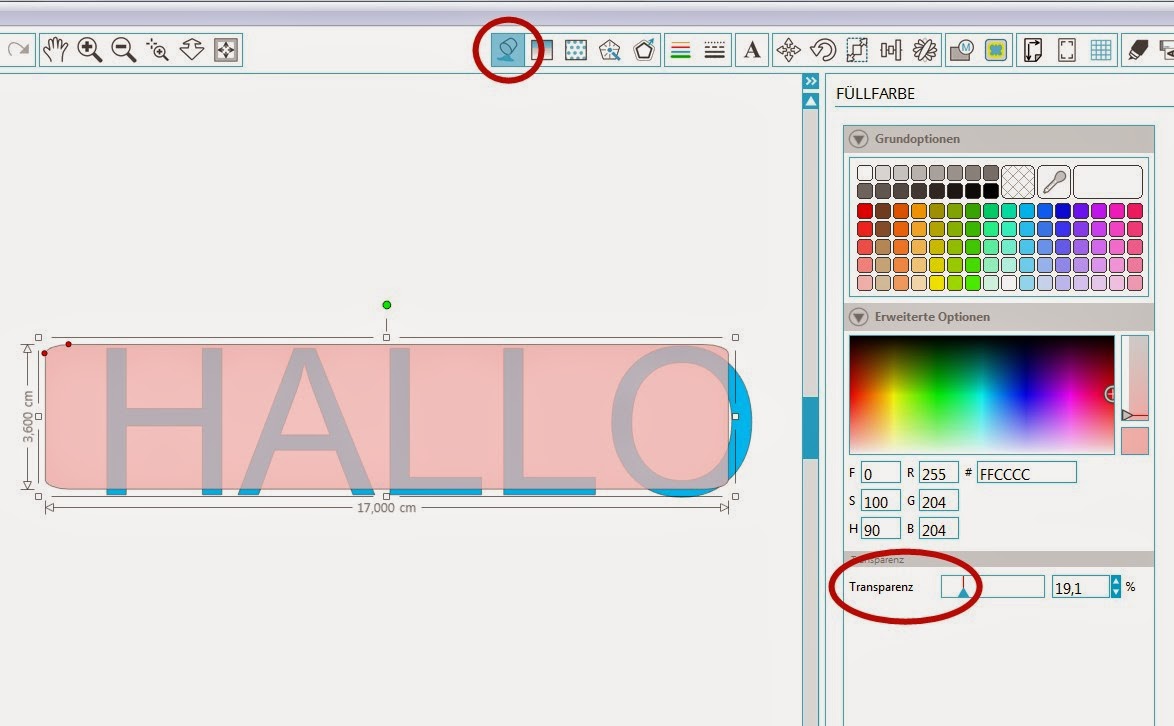
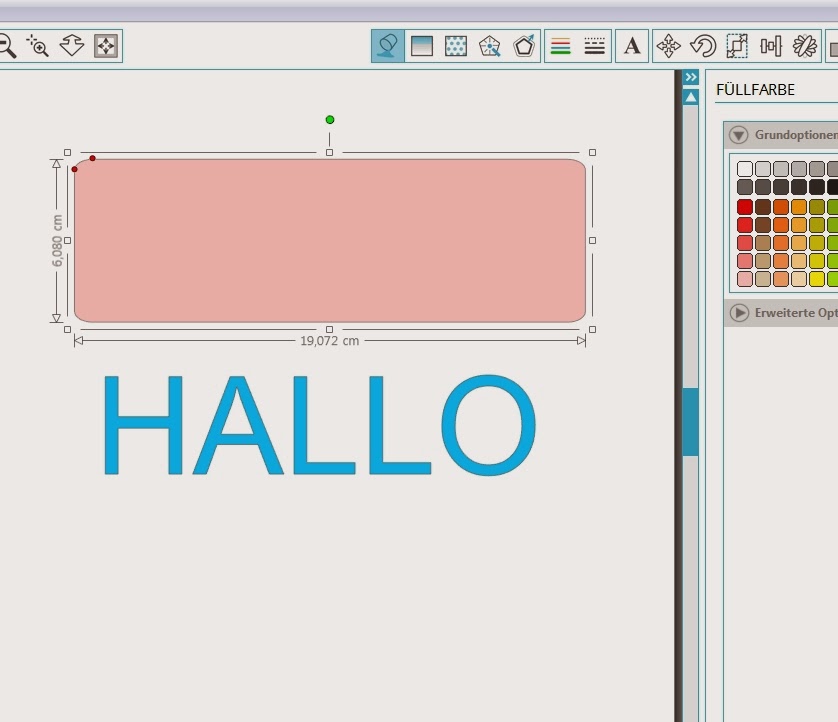
 Fügt zunächst eine Form eurer Wahl ein, entweder durch Zeichnen oder aus der Bibliothek (links: abgerun- detes Rechteck). Um die Form optimal an den Text anpassen zu können, ist es vorteilhaft, wenn ihr das Rechteck vor den Text bringt und die Farbfüllung etwas transparent macht (Bild rechts). Mit Hilfe der Ziehpunkte verändert ihr nun die Länge und Breite eurer Form.
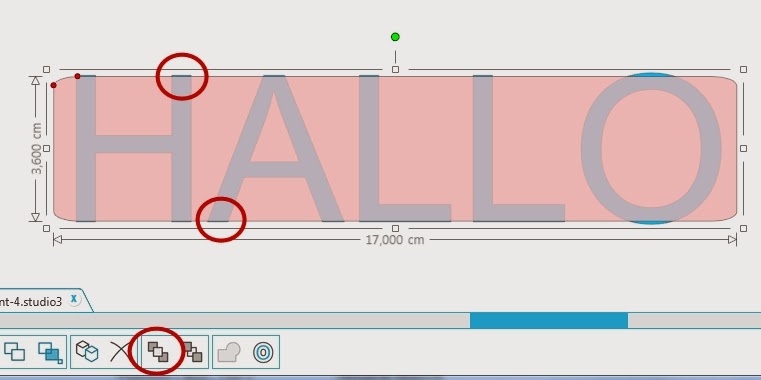
Fügt zunächst eine Form eurer Wahl ein, entweder durch Zeichnen oder aus der Bibliothek (links: abgerun- detes Rechteck). Um die Form optimal an den Text anpassen zu können, ist es vorteilhaft, wenn ihr das Rechteck vor den Text bringt und die Farbfüllung etwas transparent macht (Bild rechts). Mit Hilfe der Ziehpunkte verändert ihr nun die Länge und Breite eurer Form.  Ziel ist, dass der Rahmenausschnitt oben und unten minimal kleiner ist als euer Text (vgl. Bild). Sonst klappt später das Verschweißen nicht. Falls nicht bekannt: Unten im Bild ist der Knopf markiert, mit dem ihr Objekte in den Vordergrund bringt.
Ziel ist, dass der Rahmenausschnitt oben und unten minimal kleiner ist als euer Text (vgl. Bild). Sonst klappt später das Verschweißen nicht. Falls nicht bekannt: Unten im Bild ist der Knopf markiert, mit dem ihr Objekte in den Vordergrund bringt. Klickt mit der rechten Maustaste auf den Schriftzug und wählt "Zum verknüpften Pfad konvertieren" (dadurch werden die Maße des Elements optimiert). Um den Text mittig innerhalb des Rechtecks auszurichten, markiert jetzt beide Objekte und benutzt die eingekreisten Werkzeuge wie im Bild rechts.
Klickt mit der rechten Maustaste auf den Schriftzug und wählt "Zum verknüpften Pfad konvertieren" (dadurch werden die Maße des Elements optimiert). Um den Text mittig innerhalb des Rechtecks auszurichten, markiert jetzt beide Objekte und benutzt die eingekreisten Werkzeuge wie im Bild rechts. 3. Rahmenleiste erstellen
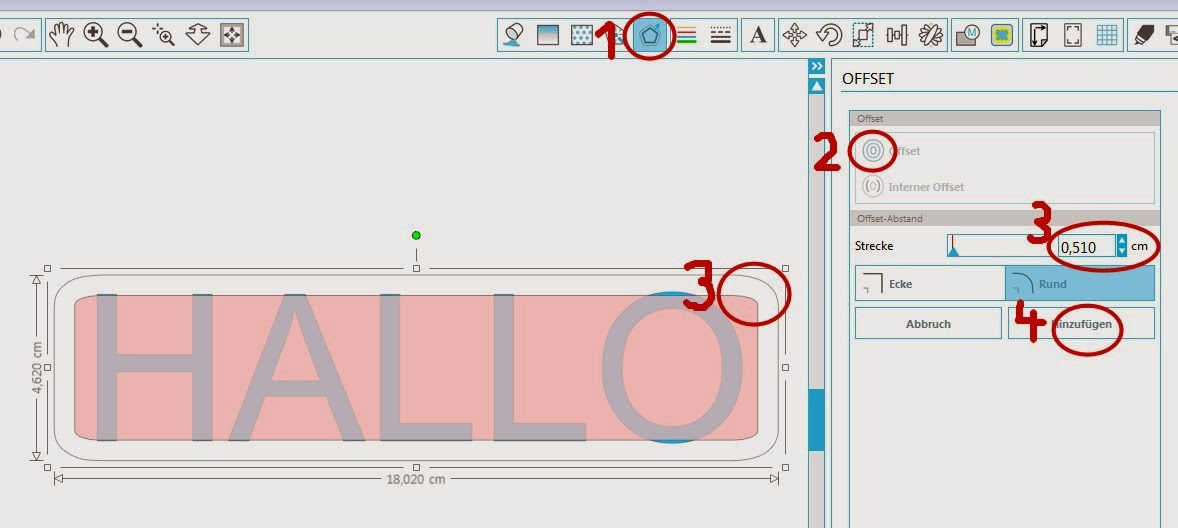
 Wenn innerer und äußerer Rand unserer Rahmenleiste dieselbe Form haben sollen/dürfen, lässt sich die Leiste mit Hilfe des Offset-Werkzeugs (1) schnell und exakt festlegen. Die Form markieren, Option (äußerer) "Offset" (2) wählen und schließlich (3) die Stärke bestimmen. Wenn ihr zufrieden seid: "Hinzufügen" anklicken (4).
Wenn innerer und äußerer Rand unserer Rahmenleiste dieselbe Form haben sollen/dürfen, lässt sich die Leiste mit Hilfe des Offset-Werkzeugs (1) schnell und exakt festlegen. Die Form markieren, Option (äußerer) "Offset" (2) wählen und schließlich (3) die Stärke bestimmen. Wenn ihr zufrieden seid: "Hinzufügen" anklicken (4).
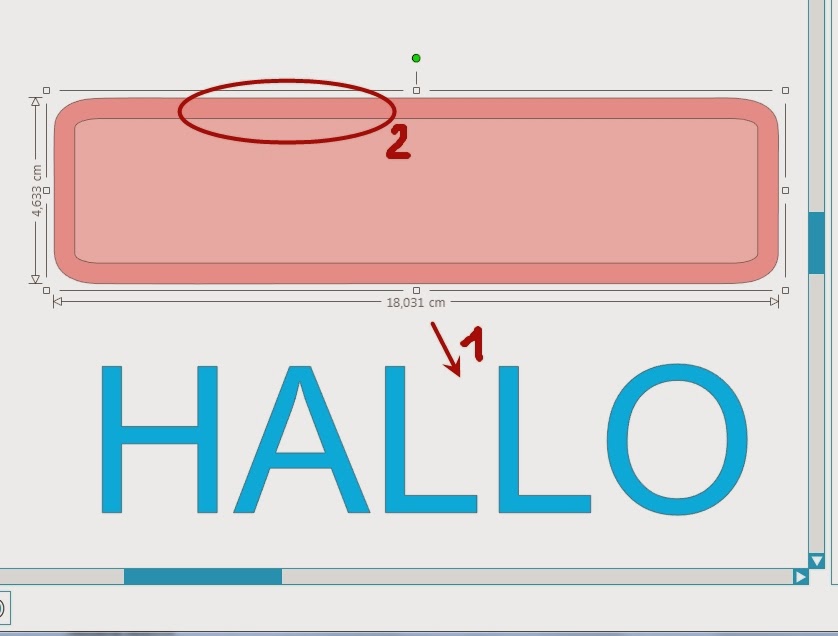
Zieht den Schriftzug zur Seite (1). Nun könnt ihr den Leistenrahmen bereits erahnen. Für bessere Sichtbarkeit färbe ich gern jede Fläche ein (2), das ist aber kein Muss.

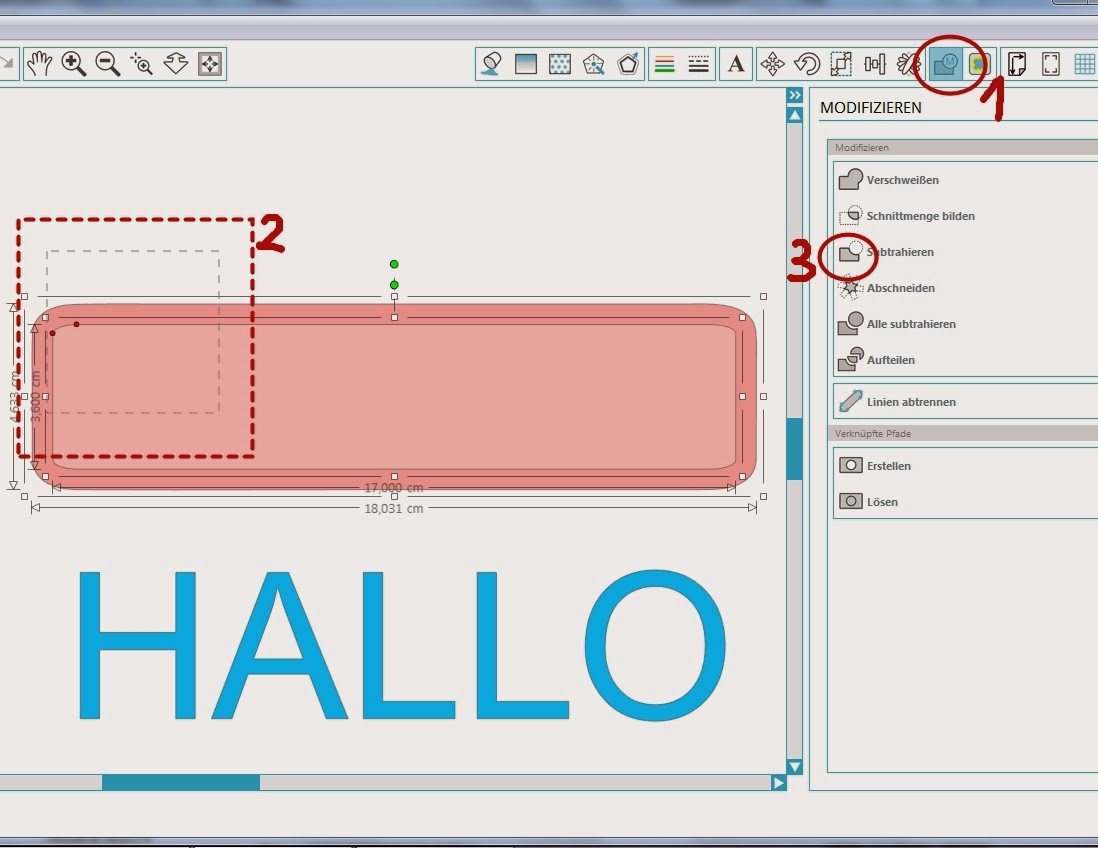
Öffnet das Bearbeitungsfenster "Modifizieren" (1) und markiert beide Rahmen.
Falls nicht bekannt: Mit dem (2) Markierungsrahmen (Maustaste geklickt halten und ziehen) könnt ihr schnell alle Objekte gleichzeitig markieren, die der gestrichelte Rahmen berührt.
Stellt noch mal sicher, dass beide Formen zentriert übereinander liegen (die kleinere VOR der größeren), dann wählt das Werkzeug "Subtrahieren" (3).
Tadaa!! Es ist nur mehr unser gewünschter Leistenrahmen da, denn das Programm hat die im Vordergrund liegende Form von der dahinter abgezogen. (Das klappt auch mit mehreren kleinen Flächen vor einer großen.)
4. Verschweißen
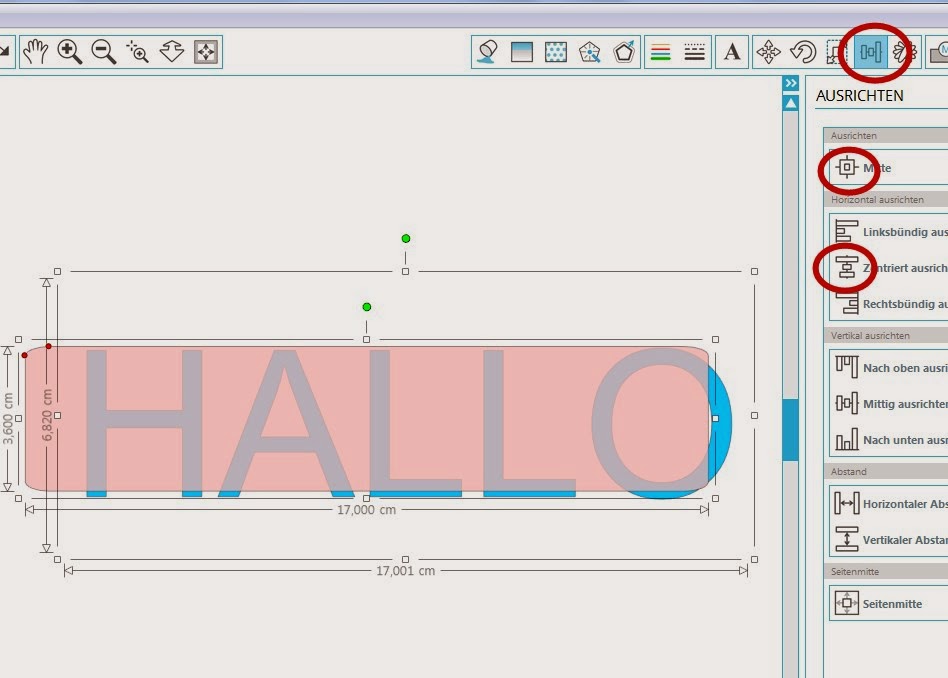
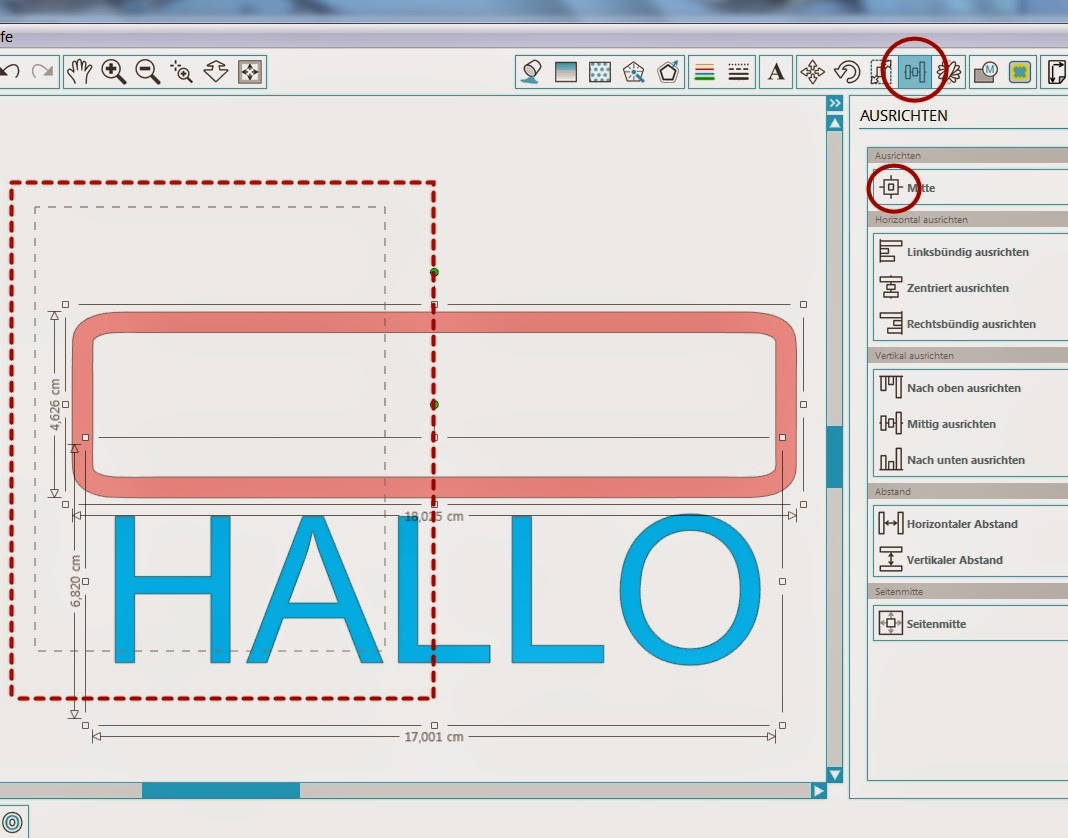
 Nun steht nur noch ein letzter Schritt aus - unseren Text mit dem Rahmen zu verbinden. Dazu markiert ihr beide Elemente wie im Bild zu sehen ist und klickt oben in der Leiste auf "Ausrichten" (oder umgekehrt). Das Werkzeug "Mitte" richtet alle markierten Objekte zueinander zentriert aus, sowohl vertikal als auch waagrecht.
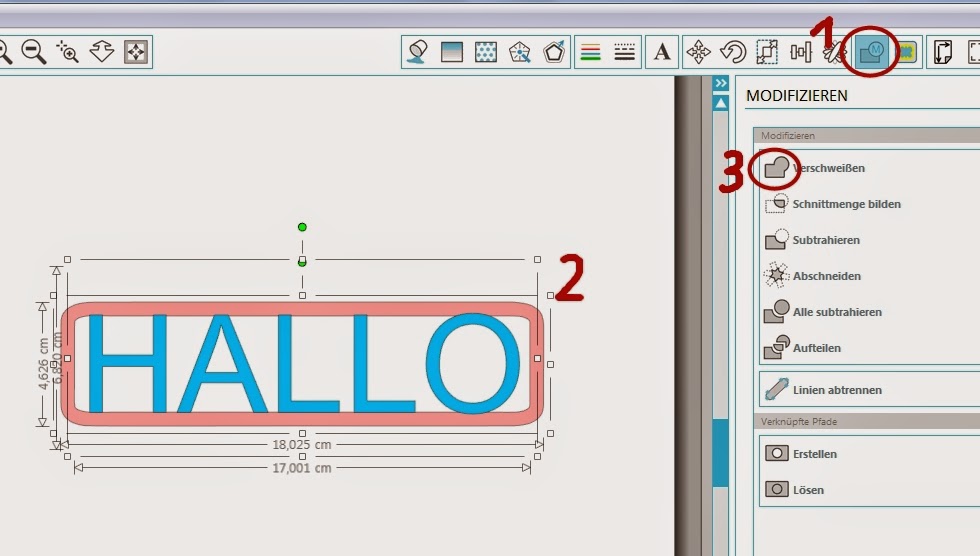
Nun steht nur noch ein letzter Schritt aus - unseren Text mit dem Rahmen zu verbinden. Dazu markiert ihr beide Elemente wie im Bild zu sehen ist und klickt oben in der Leiste auf "Ausrichten" (oder umgekehrt). Das Werkzeug "Mitte" richtet alle markierten Objekte zueinander zentriert aus, sowohl vertikal als auch waagrecht. Noch einmal kommt das Werkzeug "Modifizieren" (1) zum Einsatz. Kontrolliert (2) die beiden Objekte, ob sie auch beide markiert und perfekt angeordnet sind (Zentrierung UND leichte Überschneidung). Dann klickt die Option "Verschweißen" an (3).
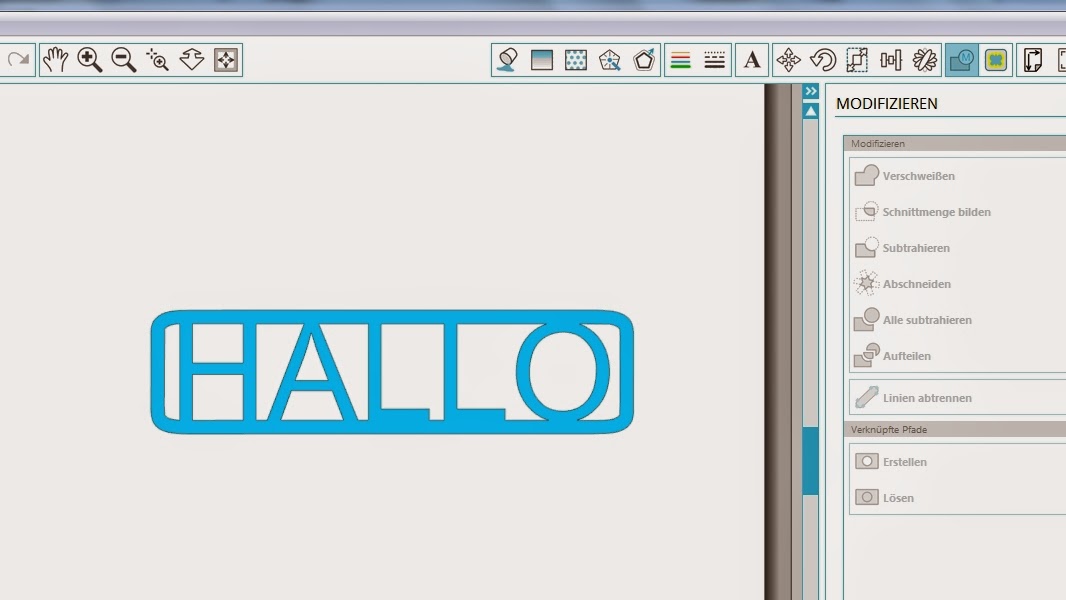
Noch einmal kommt das Werkzeug "Modifizieren" (1) zum Einsatz. Kontrolliert (2) die beiden Objekte, ob sie auch beide markiert und perfekt angeordnet sind (Zentrierung UND leichte Überschneidung). Dann klickt die Option "Verschweißen" an (3). Ihr habt's geschafft! Euer Schriftzug ist fertig für die Cameo!
Ihr habt's geschafft! Euer Schriftzug ist fertig für die Cameo!Solltet ihr nach dem Verschweißen weiterhin mehr als ein Objekt übrig haben, dann war der Text oder ein Teil davon zu klein und hat den Rahmen nicht berührt. Korrigiert das und achtet darauf, dass jeder Buchstabe ein kleines bisschen in den Rahmen hineinragt.
Label abändern
Probiert aus und passt das Schild eurem Geschmack und euren Bedürfnissen an. Ebenso könnt ihr eine Umrahmung oder einen verbundenen Schriftzug alleine herstellen. |
| Schriftart Forte + wenig Zeichenabstand + Lückenfüller |
>>> Dasselbe gilt für einen Schriftzug ohne Rahmen, bei dem nur die Buchstaben selbst miteinander verbunden sind. ALLE Teile - auch i-Punkte! - müssen eine Verbindung zum Schriftzug haben (bei den Pünktchen müsst ihr halt kreativ sein). Verringert im Textstil-Fenster den Zeichenabstand so lange, bis sich die Buchstaben einigermaßen überschneiden. Übrige Lücken könnt ihr mit selbst gezeichneten Linien und Flächen schließen.
Sechene Designs brauch ma doch net kaffa, de moch ma uns selba!
