Ich möchte euch zeigen, wie ihr ein ausdruckbares Emblem wie das im Bild selber machen könnt. Dabei gehe ich hauptsächlich darauf ein, wie man Text rund macht und ein Design für Print & Cut vorbereitet.
Außerdem gibt's noch eine Variante dieses Stempellogos als Studio3-Datei zum Herunterladen.
Ihr braucht dazu: einen Schriftzug, 2 Kreise (ich habe jeweils noch einen Offset-Umriss mit dabei) und ein passendes Bildchen/Icon.
Die Größen aller Elemente könnt ihr später nach eurem Geschmack anpassen. Wenn ihr keine allzu kleinen Objekte einbaut, könnt ihr das ganze Emblem erst mal größer anlegen als das gewünschte Endformat sein soll. Die Kreise müssen noch zentriert werden, dann kann's weitergehen.
Optionale Vorbereitung: Der Schriftzug wird an den inneren Kreis angedockt werden. Wenn ihr den Text später nicht in einen Pfad verändern wollt/könnt, müsst ihr Schritt 1 befolgen und den Kreis duplizieren. Schritt 2 - das Gruppieren - ist zwar nicht zwingend erforderlich, sorgt aber dafür, dass die Kreise da bleiben, wo sie sollen.
"Element-Management": Je mehr Elemente man in ein Gesamtobjekt einbaut, umso mehr muss auch die Software verarbeiten (mir zumindest ist es einige Male passiert, dass sich dann das Programm aufhängt). Darum ist es immer gut, mehrere Formen fest miteinander zu verbinden (nicht nur zu gruppieren). Ursprüngliche Formatierungen sind damit entfernt und man kann die Figur nicht mehr aus Versehen kaputt machen. Mit Silhouette Studio haben wir dafür mehrere Möglichkeiten, die je nach Einzelfall oder persönlichem Belieben einsetzbar sind. Ich kenne und nutze: Verschweißen, Pfad erstellen und Nachzeichnen. Zum Verschweißen ist in diesem Design nichts da, aber die anderen beiden Methoden kann man verwenden. Ich werde im Laufe der Anleitung erklären, wann ich deren Einsatz für sinnvoll finde.
Text andocken: Mit einem Doppelklick auf euren Schriftzug bekommt ihr wieder das Texteingabefeld mit einem kleinen grauen Knopf unten rechts. Klicken und Gedrückthalten ermöglicht euch, den Schriftzug auf die Kreislinie zu ziehen und dort anzudocken, bzw. ihn wieder davon zu lösen. Zieht den Knopf an der Kreislinie entlang, bis die Schrift so gedreht ist, wie ihr wollt. (Probiert auch ruhig aus, wie es aussieht, wenn ihr den Text an den großen Kreis dranhängt.)
Radius verändern: Das linke Bild der Grafik zeigt euch die automatische Einstellung nach dem Andocken. Der Text hat etwas Abstand zur Kreislinie, auf der der Ankerknopf sitzt. Außerdem ist da eine - zur Schrift senkrechte - Strecke mit einem winzigen schwarzen Kreis. Dies ist der Schieberegler, mit dem ihr den Text weiter nach innen (Bild Mitte) oder außen (Bild rechts) positionieren könnt. Dementsprechend verändert sich auch der Buchstabenabstand und der Platzbedarf des Schriftzuges. Durch diese Anpassungsmöglichkeit ist es nicht nötig, dass der Andock-Kreis exakt den benötigten Radius hat.
Feinanpassung: In diesem Screenshot habe ich markiert, was - nach meinem Geschmack - an der Position des Textes noch nicht optimal ist. Unten sind die Textenden noch nicht auf gleicher Höhe und die Abstände der Buchstaben hin zu beiden Kreisen sind ungleich. Ich weiß nicht, ob es für diese Art Ausrichten eine Programmfunktion gäbe. Also mach ich das manuell und mit Hilfe des Rasters. Im Bild unten ist markiert, wie ich die Elemente auf dem Gitter platziert habe, damit mein Augenmaß Abstände genauer abschätzen kann.
In diesem Ausschnitt ist übrigens deutlich zu sehen, dass durch das Andocken die betreffende Kreislinie fast unsichtbar geworden ist. Für das Programm ist sie kein üblicher Pfad mehr. Zumindest bei mir ließ sich der Form keine Farbe mehr zuweisen - deshalb eingangs auch der Hinweis auf den duplizierten Kreis, falls ihr den Kreis gestalten wollt.
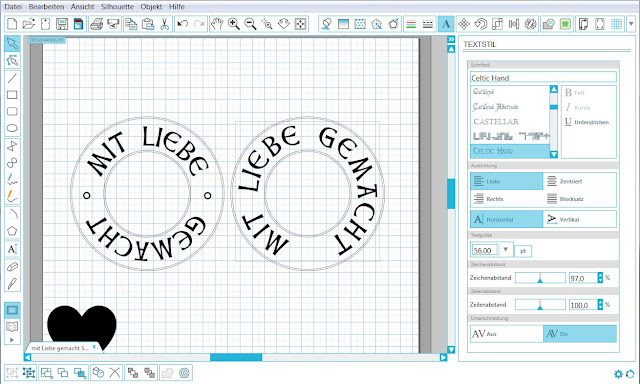
Habt ihr den Text nach euren Wünschen zwischen den beiden Kreisen platziert, sieht euer Emblem in etwa so aus:
Ich hatte zwei Varianten ausprobiert und konnte mich dann nicht entscheiden. Drum mach ich ab hier mit beiden weiter. Eine soll farbig werden, die andere s/w. Die Lückenfüller-Kringel beim linken "Stempel" sind übrigens nur das Grad-Zeichen (°).
Der eingegebene Text lautet also: ° mit Liebe ° gemacht
 Text in Pfad umwandeln: Wenn ihr sicher seid, an der Schrift nichts mehr verändern zu wollen, dann könnt ihr ab jezt aus dem Text einen verknüpften Pfad machen.
Text in Pfad umwandeln: Wenn ihr sicher seid, an der Schrift nichts mehr verändern zu wollen, dann könnt ihr ab jezt aus dem Text einen verknüpften Pfad machen.Alle oder einzelne Kreise ebenfalls zu markieren und aus den verschiedenen Objekten einen Pfad zu erstellen, bringt nichts, weil sie übereinander liegen. Ergebnis ist nämlich, dass ihr dann unerwünschte gefüllte Flächen habt, wie im Screenshot zu sehen ist. Damit das nicht passiert, müsste man statt Kreisen Ringe nehmen.
Nun geht's an die Gestaltung.
Löst die Kreise aus der Gruppierung, wählt Linienstärken und -stile, fügt evtl. noch einen Offset-Kreis dazu usw... (Beachtet dabei, dass jede Linie eine Stärke > 0 haben muss, damit sie gedruckt wird.) Ich habe meine beiden Logos mit gepunkteten und durchgehenden Linien versehen (s. linkes Bild).
Gestaltet nun auch die Mitte des Emblems, füllt und färbt nach Belieben. Das Ziel ist ja in diesem Fall keine filigrane Schneidevorlage, sondern ein Motiv für den Drucker.
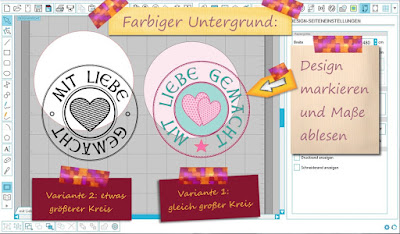
 Vielleicht würdet ihr gern auch das ganze Motiv mit einer Farbe hinterlegen? Die einfachste Methode ist ein neuer Kreis, wie in der Grafik rechts dargestellt.
Vielleicht würdet ihr gern auch das ganze Motiv mit einer Farbe hinterlegen? Die einfachste Methode ist ein neuer Kreis, wie in der Grafik rechts dargestellt. (Da hab ich mal wieder mit dem Grafikprogramm rumgespielt.)
Seid ihr mit eurem Logo zufrieden? Dann geht's zum Endspurt, gleich ist der "Schriftstempel" fertig für Print & Cut.
 Nachzeichnen: Ist für einfarbige Designs super geeignet, um aus einer Gruppe von Teilelementen ein einziges Objekt zu machen, finde ich. Außerdem reicht diese eine Methode, am fertigen Design angewendet, völlig aus und ich brauche mir vorher keinen Kopf um Pfade oder Verschweißen zu machen. Die Qualität der Nachzeichnung hängt von den gewählten Einstellungen ab.
Nachzeichnen: Ist für einfarbige Designs super geeignet, um aus einer Gruppe von Teilelementen ein einziges Objekt zu machen, finde ich. Außerdem reicht diese eine Methode, am fertigen Design angewendet, völlig aus und ich brauche mir vorher keinen Kopf um Pfade oder Verschweißen zu machen. Die Qualität der Nachzeichnung hängt von den gewählten Einstellungen ab. Jetzt aber wirklich der allerallerletzte Bearbeitungsschritt...
Print and Cut: Geht zu den Schnitteinstellungen, markiert das gesamte Emblem und wählt "nicht schneiden". Sind alle roten Schneidelinien verschwunden, wird das Motiv auch heile bleiben. Pickt euch nun entweder den alleräußersten Kreis des Stempels heraus oder erstellt einfach einen neuen ungefüllten, und aktiviert nur dafür die Schneidefunktion. Bei meinem bunten Logo habe ich Letzteres gemacht, mit demselben Durchmesser für einen randlosen Schnitt. Die einfarbige Variante hatte ich vorher mit einem etwas größeren Hintergrundkreis ergänzt, den ich nun auch als Konturschneidelinie verwenden konnte. Der Offset-Rand ermöglicht eine Schnittkante mit etwas Abstand zum Motiv selbst.
Ist auch das getan, zentriert und gruppiert alles hübsch ordentlich^^.
FERTIG!
Nun sollte sowohl Drucken als auch Schneiden klappen.
Habe ich irgendwo Müll erzählt oder einen Fehler drin oder was vergessen? Scheut euch nicht und korrigiert, wo nötig!
 Nun, da ihr dieses ewig lange Tutorial bis zum Ende durchgelesen / gescrollt habt, habt ihr euch auch eine Belohnung verdient:
Nun, da ihr dieses ewig lange Tutorial bis zum Ende durchgelesen / gescrollt habt, habt ihr euch auch eine Belohnung verdient:Das schwarz/weiße Emblem aus dieser Anleitung stelle ich im studio3-Format ZUM DOWNLOAD zur Verfügung.
Wie immer kostenlos und mit der Bitte um einen Kommentar.
Der Stempltext basst aa fia
de heidige Anleitung :-)).